皆さん、オッドアイは好きですか?
私は大好きです。
そんなオッドアイの作り方をPS限定ですがここで書いておこうと思います。
改変に使うアバターはあのんちゃんを例とします。
VCCで設定済みを前提とします。unityは2022です。
(解らない方向けの記事も準備中)
まず、あのんちゃんを準備します。
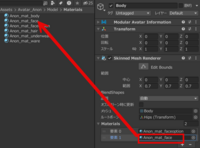
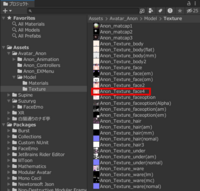
次に、顔にあたるマテリアルを特定します。
上記の例だと、Bodyに
Anon_mat_face
というマテリアルがあたってますので、これをクリックする。
すると、liltoonの設定画面が次のようにインスペクターに表示されますので、メインカラーの四角で図示した部分をクリックすると、該当のテクスチャが選択されます。
この画像が改変対象です。
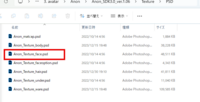
次に、あのんちゃんのフォルダをExplorerで見ると、下記の画像のように、顔にあたるテクスチャを管理しているpsdファイルが見えます。
このファイルをPhotoshopで開きます。
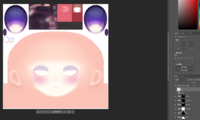
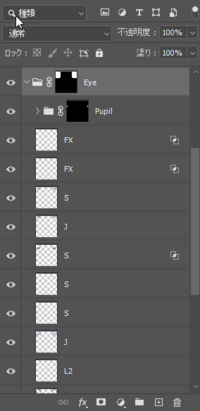
右下にレイヤーが見えるので、目に該当する箇所を探します。
今回はEyeフォルダの下にまとまってますね。
このままだと左右分けるのが面倒なので、レイヤーを結合します。
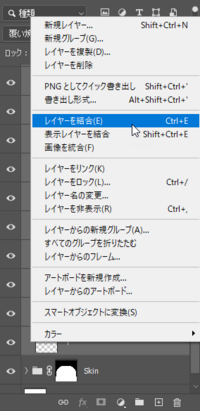
結合するレイヤーをCtrlやShiftを使って全部選択して右クリック→レイヤーを結合
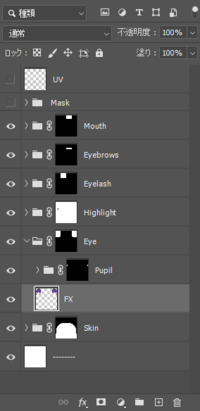
こんな感じになります。
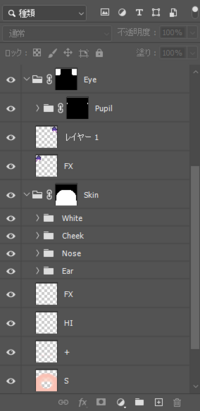
この例だと、選択しているFXレイヤーを選択したまま、編集画面で色を変えたい目を選択して切り取り→貼り付けして、レイヤーを分け、場所を調整します。
レイヤーは下記の通り
次に、変えたい側(今回はレイヤー1)をクリックして、すぐ上のボックスから色調補正をクリック→グラデーションマップをクリック
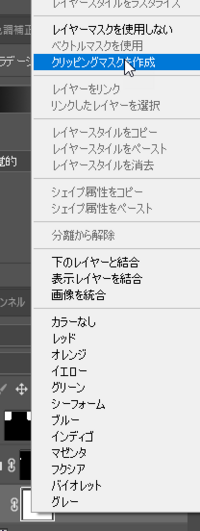
このままだと両目にかかってしまうので、追加されたグラデーションマップを右クリック→クリッピングマスクを作成をクリック
クリッピングマスクを適用できると、グラデーションマップの左側に矢印がつき、片目だけに色が反映されている状態になります。
次に、グラデーションマップで好きな色を作ります。
作り方は・・・いろいろありますが、今回は少し手の込んだものにします。
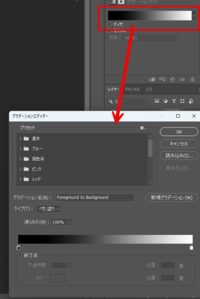
グラデーションマップのプロパティからカラーパレットをクリック。編集画面を出します。
開いた編集画面の
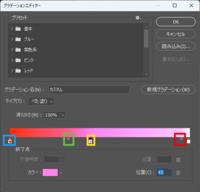
青枠をクリックして色を選択
黄色部分をクリックして色を追加
間のひし形(緑部分)をスライド
最後に一番右のひし形(赤部分)を右にスライド
カラーパレットを変更するとリアルタイムで編集画面でプレビューされるので、参考にしてください。
今回は上記のように色を変えました。
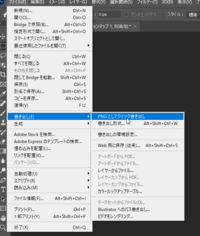
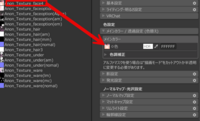
出来上がったら、Photoshopのメニューから
ファイル→書き出し→PNGとしてクイック書き出しをクリックすると、ファイルの保存画面が現れるので任意の場所に保存
この時、ファイル名に数字などを付けて別名にしておくとちょっと便利です。
unityに戻って、保存したテクスチャをプロジェクトにドラッグドロップ
一番最初に探したマテリアルをもう一度クリックし、liltoonのメインカラーのテクスチャ部分に保存したものをドラッグドロップ
ここまでの手順を間違えてなければ、下記画像の通りオッドアイになっているはずです。
あとはアップロードして終了!
今日も良いVRChatライフを!



















コメント